CakePHPのラジオボタンを縦並びじゃなくて横並びにしたい
CakePHPのラジオボタンですが、ヘルパーで設置すると縦並びになって、個人的に非常に嫌でした。
そこでこのラジオボタンを横並びにする方法を説明していきます。
結論から言うと、自分でCSSを書くのが一番手っ取り早いです。
自分でdisplay: flex;などして、上書きしてしまう方法です。
もともとのコードをいじるとなると、かなり細かい作業になってしまうので、オススメしません。
【自分の環境】
macOS Catalina
PHP7.4.2
CakePHP3.8
MAMP5.7
Apache2.2
MySQL5.7
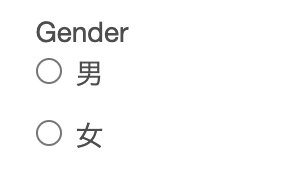
元々のかんじ
普通に元々のテンプレートでラジオボタンを生成すると、以下のように縦並びになります。

これはテンプレートで以下のように書いています。
echo $this->Form->input('gender', ['type'=>'radio', 'options'=>[0=>'男',1=>'女'], ]);
何となく横並びにしたいですよね。
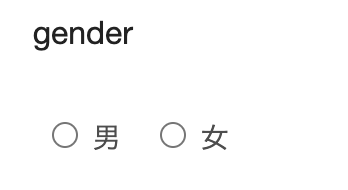
書き換えたビューテンプレート
若干の力技感が否めませんが、書き換えたビューテンプレートはこちらです。
echo '<p>gender</p>'; echo '<div class="radio">'; echo $this->Form->radio('gender', [0=>'男',1=>'女'], ); echo '</div>';
pタグでラベルとして、divタグでラジオボタンを括っています。
そしてdivタグにradioというクラス名をつけます。
CSSを読み込む
CSSファイル(今回はadd.css)を/webroot/cssに作成し、レイアウト(/src/Template/Layout/default.ctp)からCSS読み込みを行います。
<?= $this->Html->css('base.css') ?> <?= $this->Html->css('style.css') ?> <?= $this->Html->css('add.css') ?> // 追加した行。
上の2行は元々あったものです。